NitroPack:网站速度优化只要三分钟
这不是一个标题党的文章,我尽量会用简短简单的形式来说明NitroPack的强大,怎么在三分钟里面完成网站的速度优化,而不需要进行额外的调整测试。大前提是,使用NitroPack这个工具,其他已安装的速度优化的插件都必须要删除,全部删除,至于为什么请往下看。
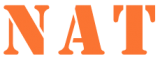
我的博客也是用WordPress做的,有些速度优化的插件对国内的服务器并不太友好,所以一直在测试找寻更优的解决方案,直到我遇到了NitroPack,体量轻,只需要几次点击,基本能够完成设置。还有一点很不错的就是,免费的功能已经让我这个小型博客网站够用了。下面是我博客在Google Page Speed上的得分结果。以下截图信息是我的博客,使用了hostinger服务器,wordpress制作的,Astra主题,elementor编辑器。
电脑端得分:

移动端得分:

文章目录
如何测试网站速度
这两个网址打开,直接输入网址点击测试,等待一会,就能看到测试结果了,就不做演示了。
NitroPack 的首页也能够测试一下网站的速度,它有一个对比就是,现在网站没使用NitroPack会是怎么样的数据结果,使用了之后NitroPack又会帮我们做到怎么样的数据结果,很明显的一个对比数据,可供参考。

如何注册NitroPack
注册很简单,右上角Get Started,然后选择Start for free,先选择免费的版本测试一段时间。
这里注意下,免费版本有两个限制:1,5000个的月网页浏览数量;2,1.00 GB的CDN带宽。如果不明白具体是什么意思,可以先从免费的版本开始,根据自身网站的流量情况测试一周两周,然后再评估是否需要付费。

填写好相关的信息:姓名,邮箱,密码,账单国家,电话,网址,网站类型等等基本信息,点击提交。
添加WordPress网站到NitroPack
填写好基本信息,就可以添加网站了:
1,填写网站URL,复制好首页的链接地址,粘贴。
2,填写网站名称,公司名或者域名,便于记忆区分。
3,选择方案,Free Subscription,先从免费的方案来做测试。

WordPress网站连接NitroPack
顶部导航,点击connect your website,记住site ID和site secret,待会在wordpress网站后台连接Nitropack时候要用到的信息,如同账号和密码。

方法一:点击右边Browse Download,挑选NitroPack插件。

这里有四个不同类型的文件,WordPress,Woocommerce,OpenCart,和Magento。如果网站是WordPress做的就点击下载NitroPack for WordPress;使用了Woocommerce插件建站的,就下载NitroPack for Woocommerce,根据个人需求下载。
我这里选择的是WordPress来适用我的博客。下载好文件,然后登录WordPress后台,选择add new plugin,上传plugin。随后填写我们记录过的site ID和site secret。等待几秒钟就能够连接上NitroPack插件了。
方法二:简单点的方法,登录WordPress网站后台,选择插件,点击新增插件,搜索NitroPack,点击安装并激活。

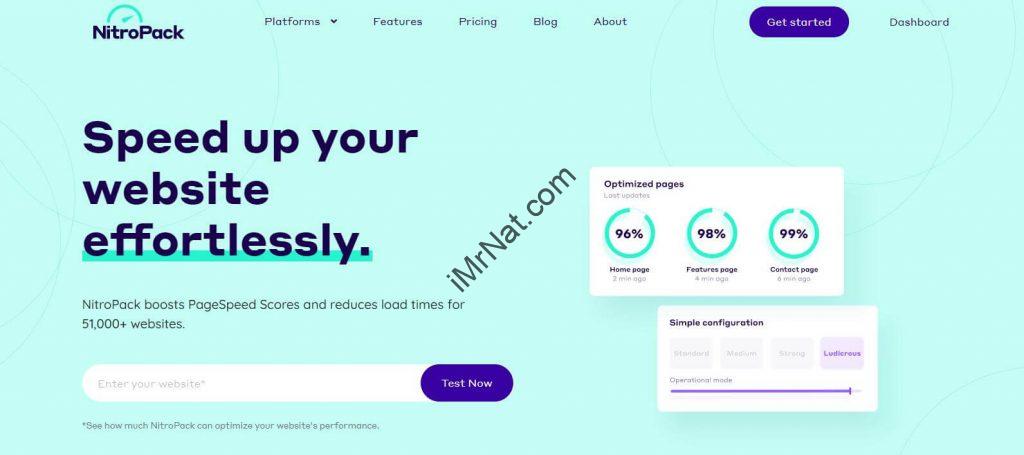
激活插件,在setting找到nitropack。

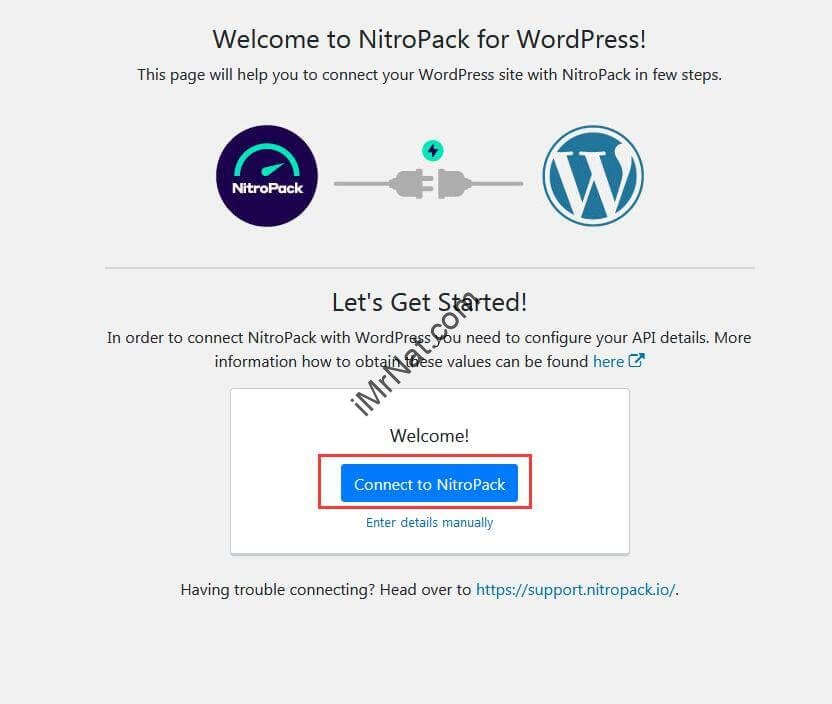
点击connect to nitropack,选择我们注册时候的账号,选择connect,等待几秒就能成功。

NitroPack是否连接成功
网站后台顶部位置会出现NitroPack字样,且文字前面还会带有一个小圆点。
【红色】:表示NitroPack未连接网站,请看上一步做好WordPress和NitroPack的连接。
【橙色】:表示插件有冲突,检查是否有使用其他的速度优化插件,如果有请及时关闭所有其他的速度优化插件。

【绿色】:表示连接成功,我关闭了其他所有的插件就显示连接成功了。

NitroPack优化设置
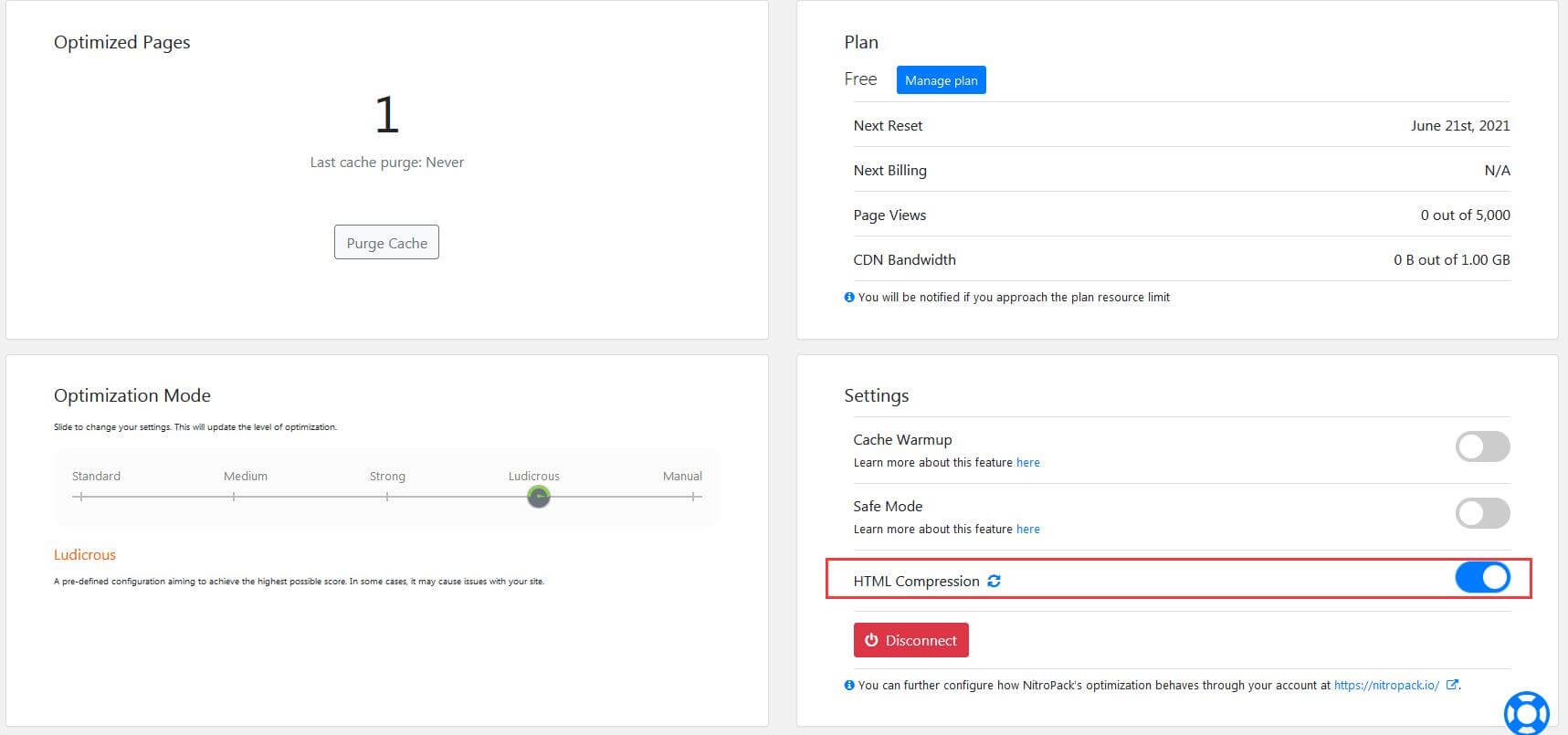
仅打开HTML Compression选项。基本等待插件运行3分钟,然后在用Google Page Speed Insight测试一下网站的速度情况。

NitroPack FAQ
1, NitroPack的特性
- 先进的缓存机制:智能缓存失效;自动缓存预热;设备和cookie感知缓存;浏览器和会话感知缓存。
- 完整的图片优化:有损和无损的图片压缩;懒加载(包括在CSS中定义的背景图像);抢占式的图片大小;WebP转化(当浏览器支持时);自适应图像大小。
- 快速的网站:内置全球CDN;世界级的专有速度算法;HTML, CSS和JS最小化压缩;关键的CSS、DNS预先选取,预先加载等。
- 可靠的服务支持:为所有用户提供专业支持;有技术专家为特定的技术问题作解答。
2,NitroPack的计费方式
月付和年付两种选择,可根据网站本身的流量大小和带宽来选择相应的付费计划。
3,NitroPack的付款方式
中国地区仅支持外币信用卡支付,同时支持换算成为人民币进行支付。
4,使用NitroPack时,我是否需要会代码?
任何人都可以使用,并不需要会代码。
5,NitroPack适用于小型还是大型的网站的效果更好?
NitroPack适用于所有的网站,不管体量大小。一开始明确地为电子商务网站构建的,当网站流量特别大的时候,它可以最大限度地利用缓存失效,缓存预热等高级功能。
6,NitroPack能否与其他缓存插件一起使用?
不能,一定要关闭其他的插件,NitroPack才能运行正常。
7,NitroPack能否与其他的图片优化插件一起使用?
同样也不需要,NitroPack已经做了所有图片优化的事情了,没必要在安装其他的图片优化插件了。
8,NitroPack能否与其他的CDN一起使用吗?
它与很多大型的服务器提供商和Elementor编辑器合作,包括:CloudFlare,SiteGround,Kinsta,Cloudways,WPEngine,Sucuri,Varnish,GoDaddy,Elementor等等。
9,NitroPack适用于哪些服务器?
它与很多大型的服务器提供商和Elementor编辑器合作,包括:CloudFlare,SiteGround,Kinsta,Cloudways,WPEngine,Sucuri,Varnish,GoDaddy,Elementor等等。
10,为什么安装了NitroPack后,网站底部会出现小图标?
当我们使用免费计划的时候,网站最底部会出现NitroPack的小图标。一旦使用了付费计划,logo会自动消失。
11,NitroPack付费有优惠吗?
使用我的NitroPack联盟链接【https://nitropack.io/#PEICLT】付费有5%的优惠,结算时可以输入优惠码【imrnat】。